Configuration
Available Skins
The following predefined skins are available for dhtmlxAccordion users:
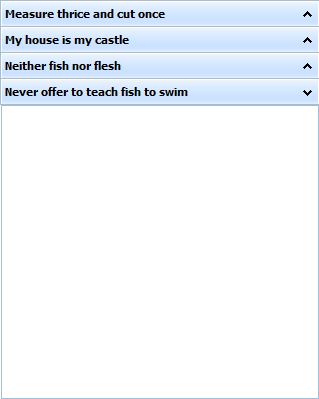
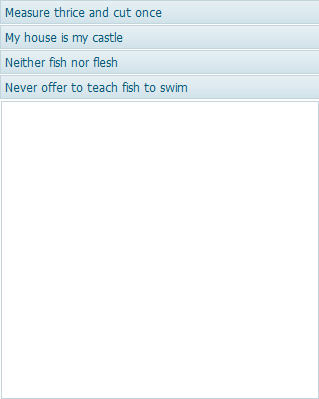
| dhx_skyblue | dhx_blue |
|---|---|
 |  |
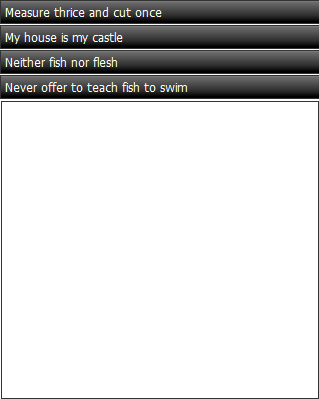
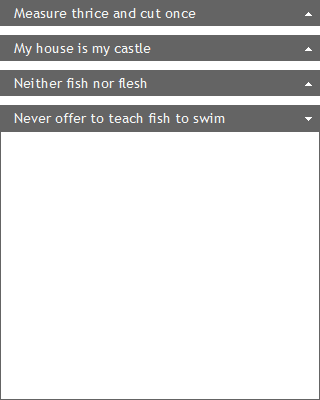
| dhx_black | dhx_web |
 |  |
Setting Image Path
The method setIconsPath() is used to set the full path to the directory where Accordion image files are located.
dhxAccord.setIconsPath("[full path to icons image files directory]");
Setting Sizes
As it was stated above, the accordion object can be attached to a window. Initially, the accordion occupies all the window's space. In case of window's resizing, a window becomes responsible for accordion's resizing as well.
If you intend to attach dhtmlxAccordion to some other place on the page, the adjustment of Accordion object's size to the outer dimension of the container can be done by means of setSizes() method:
dhxAccord.setSizes();
This method doesn't take any input parameters as the size of the object is adjusted automatically.
Setting Effect
The effect in dhtmlxAccordion is noticeable smoothness of Accordion items expanding/collapsing. If it's set, the smoothness is clearly visible when the component's items are being expanded/collapsed. It can be defined by means of setEffect() method:
dhxAccord.setEffect(true|false);
This method is set to false by default. This means that initially there is no any noticeable effect in the process of items expanding/collapsing. The parameter should be set to true if you want to switch this effect on.